
今回は自身のサイトのシンボルマークとなる「ファビコン」と呼ばれているアイコンのつくり方と(WordPress Simplicityを使った)表示方法をご紹介します。
ファビコンはサイトのシンボルマークで名の知れたサイトでは必ず分かりやすくセンスの良いアイコンが設定されています。
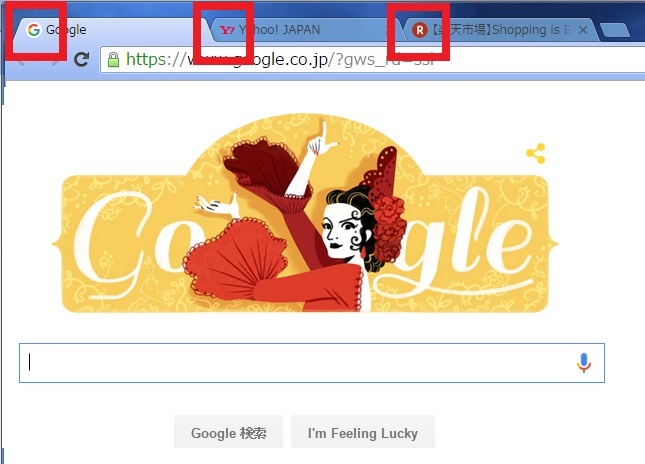
ファビコンを設定していない場合、上のような寂しいアイコンが表示されます。ご自身のサイトを立ち上げた時にはファビコン作成は必須作業と言っても言い過ぎではないでしょう。
ファビコンとは

ファビコンとは「フェバリット(favorite)=大のお気に入りの、特に好きな」と「アイコン」を合成した俗語で、ウェブサイトを開いた時に表示されるシンボルマークを指します。
「Google」「Yahoo!JAPAN」「楽天市場」とアイコンを見るだけで何のサイトか判別する事ができます。ファビコンの大きさはとても小さいので色や形に特徴を付ける必要があります。
ファビコン作成について
ファビコンに使う画像は通常であれば「.ico」という拡張子に画像を変換しなければいけません。Simplicityユーザーであれば「.png」「.jpg」からの登録も可能です。
大きさについては「16×16 px」「32×32 px」用意しましょうと紹介されているサイトが多いですが、Simplicityユーザーであればこの辺りも気にすることなく設定することができます。すべてはユーザーに優しいWordPressテーマ Simplicity作成者の「わいひら」氏のおかげです。
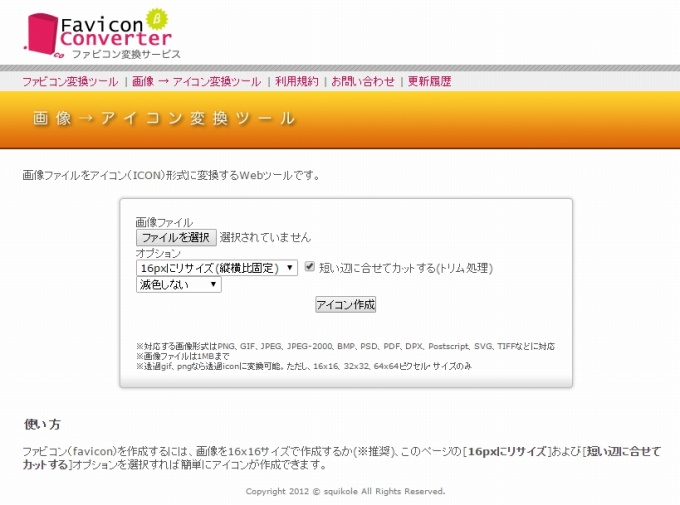
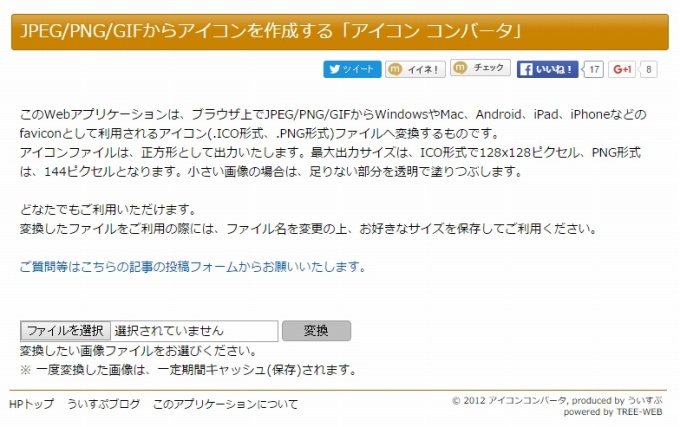
「.ico」ファイルに変換する方法

次の2サイトではウェブサイト上で「JPEG/PNG/GIF」といった画像ファイルを「.ico」ファイルに変換してくれます。

無料素材サイトについて
まったくのゼロからサイトのアイコンを作るのは困難でした。私がファビコンを作成するうえで参考にしたサイトを紹介しておきます。これらのサイトとWindows標準のペイントを駆使して作成しました。


アイコンの白抜き加工について
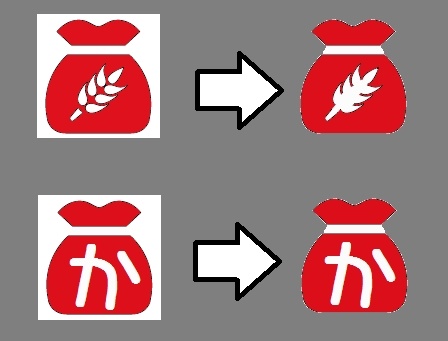
センス良くアイコンを製作された方は問題ないのですが、私のように不器用な者が作ったアイコンはサイト上で表示されたときに白い枠が表示され見栄えが悪くなります。つくったアイコン画像の白抜きを行ってくれるのが次の2サイトです。


白抜き(画像を透過)することで上の画像の様に見栄えがよくなりました。

ファビコンの設定

ここまでくればあとは簡単です。
1.ワードプレス管理画面「メディア」→「新規追加」を選択して、「ドラック&ドロップ」してファビコン画像を登録します。
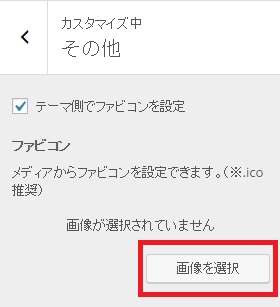
2.「外観」→「カスタマイズ」へ移動します。「その他」内のファビコン項目「画像を選択」をクリックし、つくったファビコンを登録します。
3.「保存して公開」ボタンをクリックして設定作業は終了です。
あとがき
ファビコンは簡単に作成、設定ができるのにも関わらず、サイトの印象がぐっと変わったよういに思いませんか?沢山のアイコンを参考にオリジナリティ溢れるファビコンをつくってみてはいかがでしょう。




コメント