
ブログの作者を知ってもらう役目を果たすのが「自己紹介」です。ワードプレスでブログを書かれている方は多くいるにも関わらず「プロフィール、自己紹介」の掲載方法が少ないことに驚きました。今回は「プロフィール」の掲載方法をご紹介します。
似顔絵イメージを用意する
まずはじめに自己紹介で使用する似顔絵イラストを用意します。作成方法はこちらの記事を参考にしてみてください。

似顔絵イラストの大きさをサイドバー幅に合うよう小さくします。おおむね横幅:250ピクセル以下にするとよいでしょう。参考までに当ブログの似顔絵イラストの大きさは180×180ピクセルです。
大きさの調整は「縮小専用。」というソフトを使うと便利です。

似顔絵イメージを登録する

似顔絵イラストを作成することができたら、画像をワードプレスに登録します。
1.ワードプレスにログインして、ダッシュボードを開きます。
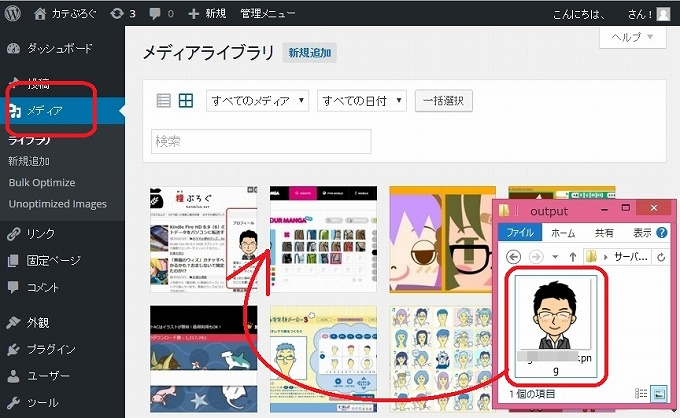
2.「メディア」をクリックしてメディアライブラリを開きます。
3.登録したいイメージファイルをドラッグ&ドロップします。
※ドラッグ&ドロップ:マウスを使ったファイルの移動を行う操作法です。ファイルアイコン上にマウスのカーソルを合わせてマウス「左」ボタンを押します。指を離さず移動させたい場所までカーソルを動かした後に「左」ボタンを離します。
設定方法

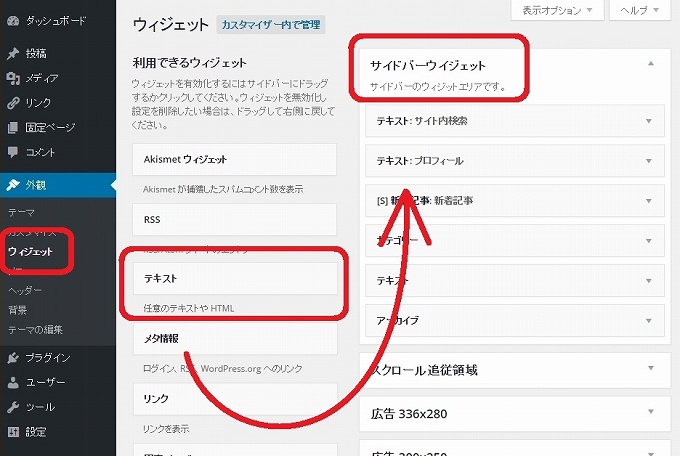
1.ワードプレス管理画面の「外観」→「ウィジット」を開きます。
2.「テキスト」というウィジットパーツがあるので、「サイドバーウィジット」内にドラック&ドロップします。
3.サイドバーウィジット内の「テキスト」ウィジットを開きます。
4.「自動的に段落追加する」にチェックを入れます。
5.テキストの「タイトル」に付けたい題名を入力します。
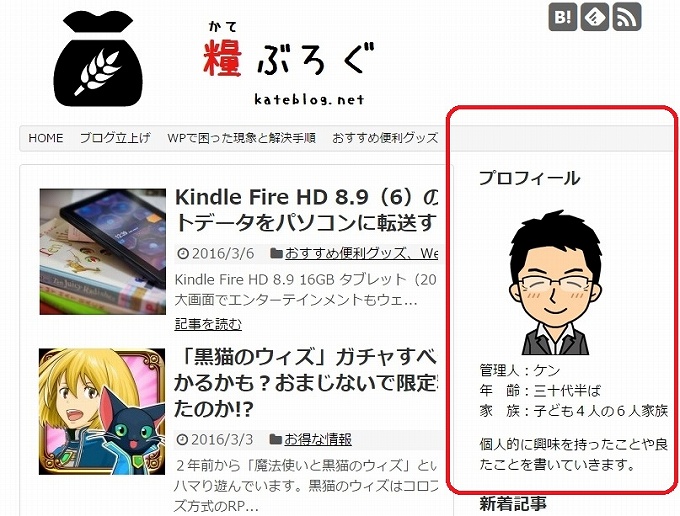
私の場合は「プロフィール」としましたが「自己紹介」「管理人」「書いている人」など自由に付けることができます。
「内容」にプロフィール画像と文章を入力します。
↓↓コピー用テンプレート↓↓
<img src=”http://画像のURL”>
名前:○○○○
年齢:○○○○
ご自由にコメントをどうぞ。
↑↑矢印内をコピー&ペーストしてください↑↑
その他に「ハンドルネーム」「在住地」「性別」「職業」「趣味」「好きなこと」「目標」などお好みで追加してみてください。
6.文章が完成したら「保存」をクリックして作業完了です。イメージ通りに表示されたかどうか確認してみてください。
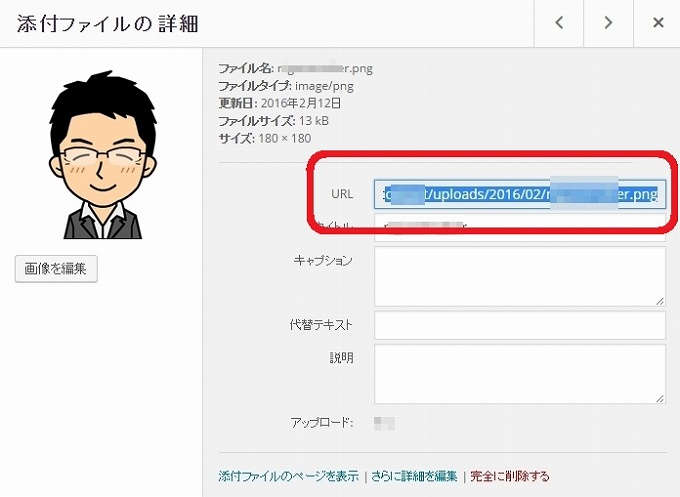
画像のURLを確認する方法

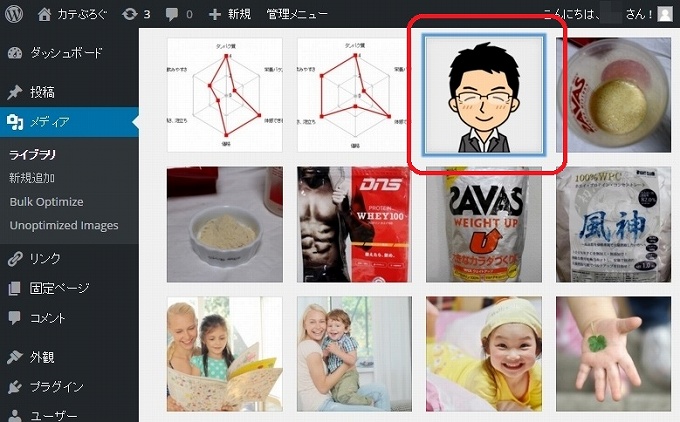
1.ワードプレス管理画面の「メディア」を開きます。
2.似顔絵イラストを選択します。

3.赤丸部分のURL内の文字列が画像のURLです。すべて(http://~~.png)選択してコピーします。
4.プロフィール内容欄に貼り付けて作業終了です。
↓↓コピー用テンプレート↓↓
<img src=”http://画像のURL”>
名前:○○○○
年齢:○○○○
ご自由にコメントをどうぞ。
↑↑矢印内をコピー&ペーストしてください↑↑
その他に「ハンドルネーム」「在住地」「性別」「職業」「趣味」「好きなこと」「目標」などお好みで追加してみてください。
あとがき
できる限り分かり易くしてみましたが、いかがでしたでしょうか?簡単にまとめ過ぎて「これでいいの?」という方も多いかもしれません。そういった方はぜひ改良をどんどん加えて良いモノを作ってみてください。


コメント